티스토리 뷰
Tutorial - Connect API and database to the app - Amplify Docs
Getting Started with Amplify Framework - how to model your data using Amplify
docs.amplify.aws
여기 부분을 하고 vue를 실행시켰다.
``npm run serve``
그리고 투두를 입력하고 버튼을 누르고

401을 만났다.
amplify의 백엔드를 실행안시켰나 생각했는데 url보니 AWS 이다.
cors 에러는 안나는군


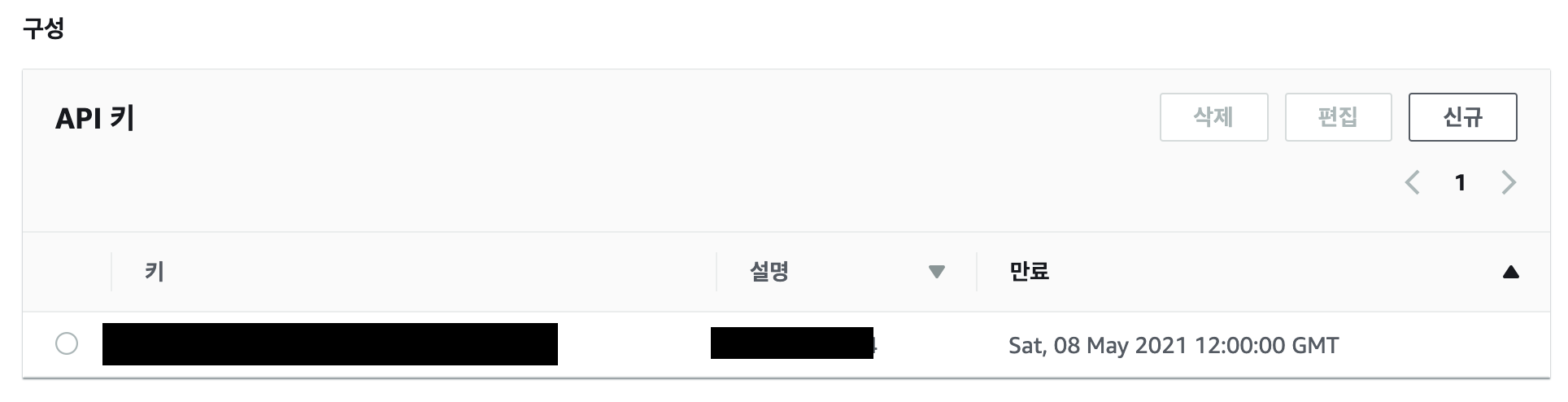
Appsync 가보니 API Key가 만료. 이미지는 만료날짜를 수정하고 캡쳐한거라 이렇다.
늘리고 나니 에러없고

Dynamo DB에서도 확인 할 수 있었다. 굳굳
첫 연동이다!
근데 소스에 보니 저 API key가 여러파일에 분산되어있다.
관리적으로 애매한데 왜 분산되어서 쓰이는거지
aws-exports.js/ backend-config.json / amplify-meta.json 에 적혀있다.
cli로 자동 생성된 파일들
'개발새발' 카테고리의 다른 글
| [start] amplify (4) - auth 적용하기 (0) | 2021.05.15 |
|---|---|
| [start] amplify (3) - Admin console (0) | 2021.05.05 |
| [start] amplify (1) (0) | 2021.04.24 |
| 블로그의 정체성 (0) | 2021.04.24 |
| spritesmith에 이미지 캐시 보완 (0) | 2019.10.17 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Amplify
- JavaScript
- 개발자
- 이직
- 카프카
- es6
- 개발언어
- 자바스크립트
- KAFKA
- 주식초보
- 후기
- Java
- 주식
- mariadb
- 코틀린
- AWS
- Kotlin
- 번역
- 개발
- vue.js
- 스터디
- 프로그래밍
- 경제뉴스
- auth
- Node.js
- openjdk
- 자바
- 마리아DB
- morningbrew
- 공부
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
